ما هو موقع Dabblet
Dabblet هو موقع لمشاركة تصاميم ونماذج مواقع وتطبيقات الويب الخاص بك.
يمكنك من خلال الموقع إنشاء التصاميم بسهولة من خلال السحب والإفلات ثم القيام بحفظ كود CSS و HTML الذي ينشأ أو نسخ الأكواد أو مشاركتها مع من الآخرين كما يمكنك تخزين المحتوى الخاص بك على GitHub ونشره على أي موقع آخر.
انتقل الآن للموقع وسجل دخولك فيه.
قد تكون واجهة الموقع مربكة قليلاً في البداية لكن بمجرد أن تعتاد عليها ستتمكن من الاستفادة منه بشكل كبير في عملك كمصمم مواقع.
كيف يعمل موقع Dabblet
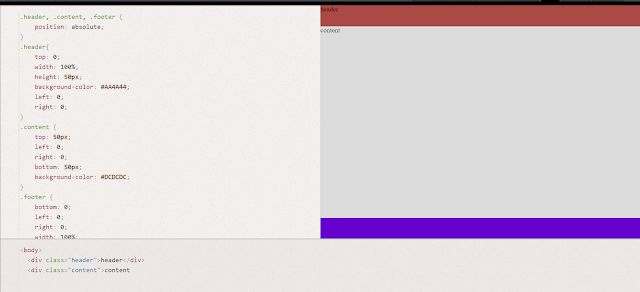
توجه للصفحة الرئيسية للموقع وابدأ بكتابة الكود البرمجي الخاص بك، يكون الخرج ظاهر على الفور بجانب أكواد CSS و HTML
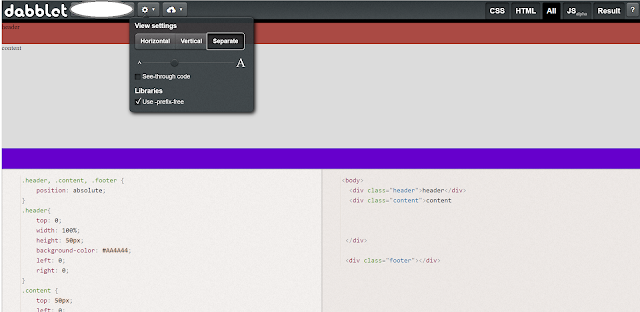
بعد كتابة الأكواد وحفظها يمكنك مشاركة رابط الكود الخاص بك مع من تشاء، كما يمكنك تغيير طريقة عرض الكود كما تشاء
لكن لتشغيل أكواد جافا سكريبت انتقل للتبويب JavaScript وانقر فوق Run JS أو اضغط على Ctrl + Enter على لوحة المفاتيح.
مميزات Dabblet
- إمكانية قراءة أكواد CSS و HTML والتحقق منها بسهولة أثناء الكتابة
- توفر ميزة الإكمال التلقائي لخصائص وقيم لغة CSS.
- تحرير سريع لتنسيقات وخصائص CSS
- إمكانية الوصول إلى تنسيقات CSS جاهزة لمواقع الويب الشهيرة واستخدامها في موقع الويب الخاص بك.
- ميزة المعاينة المباشرة للكود دون إعادة تحميل الصفحة.
- ميزة اختصارات لوحة المفاتيح التي تسرّع كتابة الكود
- دعم Dabblet GitHub الذي يسمح لك بتخزين ومشاركة الأكواد البرمجية الخاصة بك مع الآخرين.
- يمكنك بسهولة إضافة رمز تتبع Google Analytics إلى صفحات Dabblet الخاصة بك لتتبع مشاهدات الصفحة والإحصائيات الأخرى الخاصة بالموقع.
في الختام
أدعوك لتجربة موقع Dabblet والاستفادة من ميزاته، فهو يوفر لك كمطور ويب طريقة سهلة وسريعة لاختبار التعليمات البرمجية الخاصة بك.
أقرأ المزيد:






.jpg)

