تعلم جافا سكريبت في 10 أيام /الدرس الأول: مقدمة
ما هي لغة جافا سكريبت؟
لغة جافا سكريبت هي لغة البرمجة النصية الأكثر شيوعًا على الإنترنت وهي لغة تستخدم في صفحات الويب من أجل تحسين تصميم الصفحات، واكتشاف نوع المتصفح، وإنشاء ملفات تعريف الارتباط، والتحقق من صحة النماذج وغيرها الكثير من المهام.
وهي لغة تتوافق مع جميع المتصفحات الرئيسية مثل:
- Microsoft Edge
- Google Chrome
- Mozilla
- Firefox
- Netscape
- Opera
تم تصميم لغة جافا سكريبت من أجل إضافة تفاعل إلى صفحات HTML وعادةً ما يتم تضمين JavaScript مباشرةً في صفحات HTML وهي تعتبر لغة مفسرة أي أن نصوصها البرمجية تنفذ بدون ترجمة أولية.
ما الفرق بين جافا وجافا سكريبت؟
Java و JavaScript لغتان مختلفتان تمامًا في المفهوم والتصميم.
Java (تم تطويرها بواسطة Sun Microsystems) هي لغة برمجة قوية وأكثر تعقيدًا تكافئ لغات من فئة C و C ++.
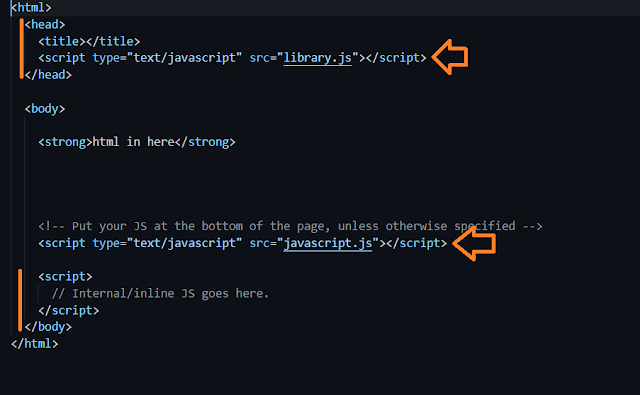
كيف أضمّن لغة جافا سكريبت في صفحة HTML?
من خلال الوسم script كما يلي:
<html>
<body>
<script type="text/javascript">
document.write("مرحبا بكم")
</script>
</body>
</html>
يمكن وضع هذا الكود في قسم head أعلى الصفحة أو قبل إغلاق وسم body أسفل الصفحة.
ملاحظة:
يمكنك إنهاء التعليمات البرمجية في لغة جافا سكريبت بالفاصلة المنقوطة كما هو الحال في معظم لغات البرمجة لكن الفاصلة المنقوطة في جافا سكريبت اختيارية، وهي إجبارية فقط في حال كنت تريد وضع أكثر من عبارة واحدة في سطر واحد.
المتغيرات في جافا سكريبت
تستخدم المتغيرات لتخزين البيانات، ويمكن أن تتغير قيمة المتغير أثناء كتابة الكود، عند كتابة اسم المتغير يمكنك معرفة قيمته أو تغييرها.
قواعد تسمية المتغيرات في جافا سكريبت:
أسماء المتغيرات حساسة لحالة الأحرف. مثال: strname - STRNAME (ليس نفس الشيء).
يجب أن تبدأ بحرف أو بشرطة سفلية.
المعاملات في جافا سكريبت
مربع التنبيه
غالبًا ما يتم استخدام مربع التنبيه إذا كنت تريد التأكد من وصول المعلومات إلى المستخدم. وعندما ينبثق مربع تنبيه، سيتعين على المستخدم النقر فوق "موافق" للمتابعة.
<script>
alert("Hello World!")
</script>
أنواع الصناديق المنبثقة في جافا سكريبت
- صندوق تحذير Alert Box
- صندوق تأكيد Confirm Box
- صندوق توجيه Prompt Box
أمثلة:
<script>
alert("مرحبا")
</script>
<script>
x=prompt ("اكتب اسمك", " ")
document.write("مرحبا <br>",+x)
</script>
تمارين على الدرس الأول
تمرين1:
إذا كانت لدينا المعادلتان التاليتان:
x = 3
y = 20x + 12
اكتب كود جافا سكريبت يظهر لإظهار قيمة y في نافذة منبثقة.
الحل:
<script>
x=3
y=20*x+12
alert(y)
<script/>
تمرين2:
اكتب كود جافا سكريبت يظهر لإظهار قيمة ناتج مجموع وطرح وضرب وقسمة عددين وأخيرًا يطبع انتهت الحسابات.
الحل:
<script>
s1=12
s2=28
sum=s1+s2
sub=s1-s2
multi=s1*s2
division=s1/s2
document.write("<br>العمليات الحسابية على الأرقام <br>")
document.write("<br>مجموع الرقمين: "+sum)
document.write("<br>ناتح طرح الرقمين: "+sub)
document.write("<br>ناتج ضرب الرقمين: "+multi)
document.write("<br>ناتج قسمة الرقمين "+division)
alert("الحسابات انتهت")
</script >










.jpg)

