ما هو جيكل Jekyll
في مقال اليوم سأعرفكم على جيكل وهو مولد مواقع ويب ساكنة بسيط ومتلائم مع المدونات وأنواع المواقع الأخرى.
Jekyll هو منشئ مواقع شهير يعتمد على فكرة تحول المستندات النصية العادية (Markdown ،HMTL ،CSS) إلى مواقع ثابتة يمكن استخدامها بسهولة للمدونات والصفحات الشخصية، وصفحات المشاريع، وصفحات المنظمات.
فبدلاً من استعمال قاعدة بيانات، يأخذ جيكل المحتوى المكتوب بصيغة Markdown أو text style، ويُنتج صفحة ويب ستاتيكية جاهزة للتصفح.
تمت كتابة Jekyll بلغة Ruby وهو يعمل بشكل جيد مع Git و GitHub التقليدية وبالتالي إذا كنت معتادًا على التعامل معها فسيكون بناء موقع Jekyll أمر في غاية البساطة بالنسبة لك.
عند تثبيت حزمة Jekyll الافتراضية سيكون دليل الملفات التي يتكون منها موقعك بشكل مشابه للتالي:
يتم استخدام العديد من هذه الملفات لتحويل المحتوى الخاص بك إلى موقع ثابت وتخزينه في المجلد _site.
وإليك قائمة بأهم هذه الملفات ودورها:
_config.yml: يعتبر أحد أهم الملفات المدرجة. يتضمن معلومات التكوين حول موقعك مثل عنوان الموقع، والبريد الإلكتروني للأدمن، والوصف والأشياء الأخرى العامة المتعلقة بموقعك.
_drafts: هو المكان الذي توجد فيه مشاركاتك التي لم يتم نشرها بعد.
_includes: يتم فيه تخزين المحتوى القابل لإعادة الاستخدام لتخطيطات الصفحة والمشاركات.
_layouts: يحتوي مجلد التخطيطات على قوالب للتخطيط الافتراضي لأنواع مختلفة من محتوى الموقع.
_posts: يحتوي جميع منشوراتك أو "المحتوى الديناميكي" بتنسيق Markdown أو HTML. يجب أن تبدأ أسماء ملفات المنشورات بتاريخ المنشور (ويمكن أن توجد مسودات النشر بدون تواريخ).
_sass: مجلد sass هو المكان الذي يتم فيه العثور على جميع تنسيقات موقعك.
_site: هذا هو المكان الذي يتم فيه إيداع كل المحتوى المحول بواسطة محرك Jekyll. لا داعي للقيام بأي شيء في هذا المجلد.
404.html: هذه صفحة خطأ افتراضية "404". لا يراها الأشخاص إلا إذا تم توجيههم إلى صفحة غير موجودة على موقعك.
about.md: هذا جزء من صفحة ثابتة من تثبيت Jekyll يظهر في شريط التنقل الرئيسي لموقعك إذا ترك في دليل Jekyll الرئيسي. ويمكنك حذفه أو تعديله كما تشاء.
index.html: هذه هي الصفحة المقصودة الافتراضية لموقعك مكتوبة بلغة HTML ولكن يمكن كتابتها أيضًا في Markdown.
ابدأ خادم Jekyll الخاص بك
الآن بعد أن نظرنا في المحتوى الذي يشكل موقع Jekyll الافتراضي، دعنا نلقي نظرة على نفس المحتوى الذي يعرضه متصفح الإنترنت لديك.
يستخدم Jekyll خادم ويب لتحويل محتواه إلى موقع ويب. لذا لمشاهدة موقعك المباشر ستحتاج إلى بدء خادم ويب محلي لمشاهدة موقع التطوير بشكل صحيح في متصفحك ثم الانتقال للمسار http://127.0.0.1:4000/ لرؤية موقعك في المتصفح.
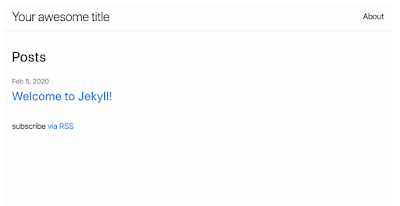
يجب أن تشاهد الصفحة الرئيسية والتصميم الافتراضي لموقع Jekyll كما يلي:
قد تعجبك الطريقة التي يبدو بها هذا الموقع الافتراضي البسيط ويمكنك استخدامه كما هو. أو قد ترغب في إنشاء موقعك من البداية كما يمكنك تخصيص الموقع الافتراضي وإضافة بعض المحتوى له. وتثبيت السمات أو القوالب التي تناسب شكل مشروعك والوظائف المطلوبة منه.
تخصيص ملف _config.yml لموقعك
لاحظ أن عنوان الموقع والبريد الإلكتروني ما زالا مضبوطين على الإعداد الافتراضي، يمكن إعادة تكوينها وتكوين الإعدادات الأخرى من خلال الملف _config.yml وهو ملف نصي يحتوي على ترميز منظم تفهمه لغة روبي. وكل النص الموجود في _config.yml عبارة عن معلومات تكوين الموقع.
افتح ملف _config.yml الخاص بك في محرر الأكواد، يجب أن ترى النص الذي يتكون منه هذا الملف بشكل مشابه لما يلي:
ضع الإعدادات الخاصة بك مثل عنوان موقعك والبريد الإلكتروني الخاص بك وقم بحفظ المستند وتحديث المستعرض الخاص بك. يجب أن ترى التغييرات تنعكس على موقعك المحلي.
https://ubc-library-rc.github.io/intro-jekyll/
عرض في GitHub






.jpg)

